517871
Sepete Ekle
Stok Uyarısı Ekle
Tecrübeli ustalarımız satın aldığınız ürünün kurulumunu yaparlar.
%_title_%
%_description_%
Artema Nora S Banyo Bataryası + Lavabo Bataryası +DUXXA Trend Robot Duş Seti
Artema Nora S Banyo Bataryası Krom A42870
Çıkış ucu uzunluğu 153 mm
El duşu çıkışı G1/2'
Duş kumandası kilitlemelidir.
Seramik diskli özel kartuş
Laminer akış
Krom kaplama
Artema Nora S Lavabo Bataryası Krom A42878
Çıkış ucu uzunluğu 105 mm’dir.
Çıkış ucu yüksekliği 84 mm’dir.
Seramik diskli özel kartuş
Laminer akış
Max. 5 L/dk su akışı sağlanmaktadır.
Artema armatürler 10 yıl garanti kapsamındadır.
Duxxa Trend 400 Tepe duş seti Ürün Kodu: D.100.4.C
Renk :Krom
Deluxe örgülü spiral 150-170 cm
Deluxe spiral 60cm
Pirinç Yönlendirici
Standart Naturel Sabunluk
Ts 400 Kromaj Sürgü Seti
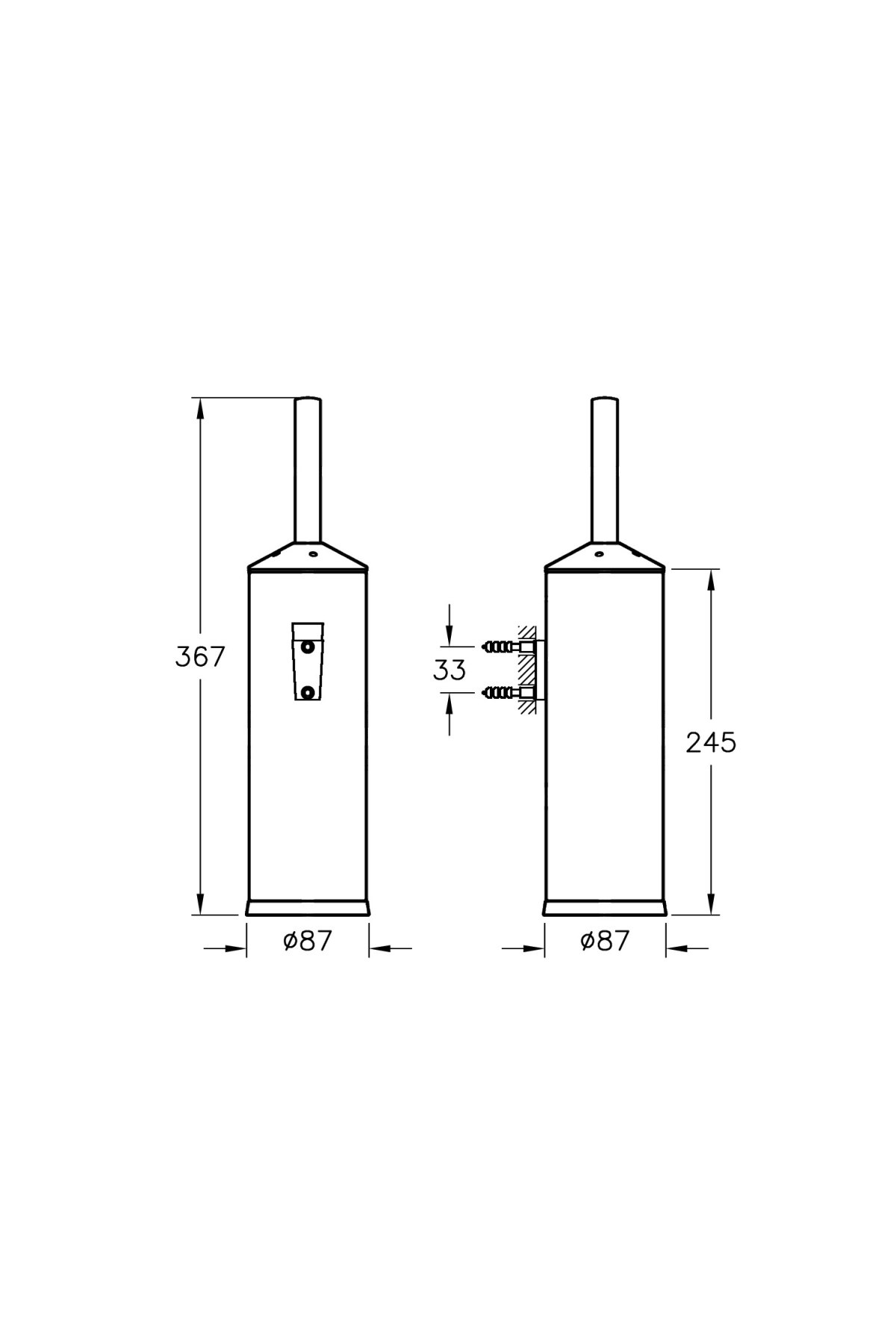
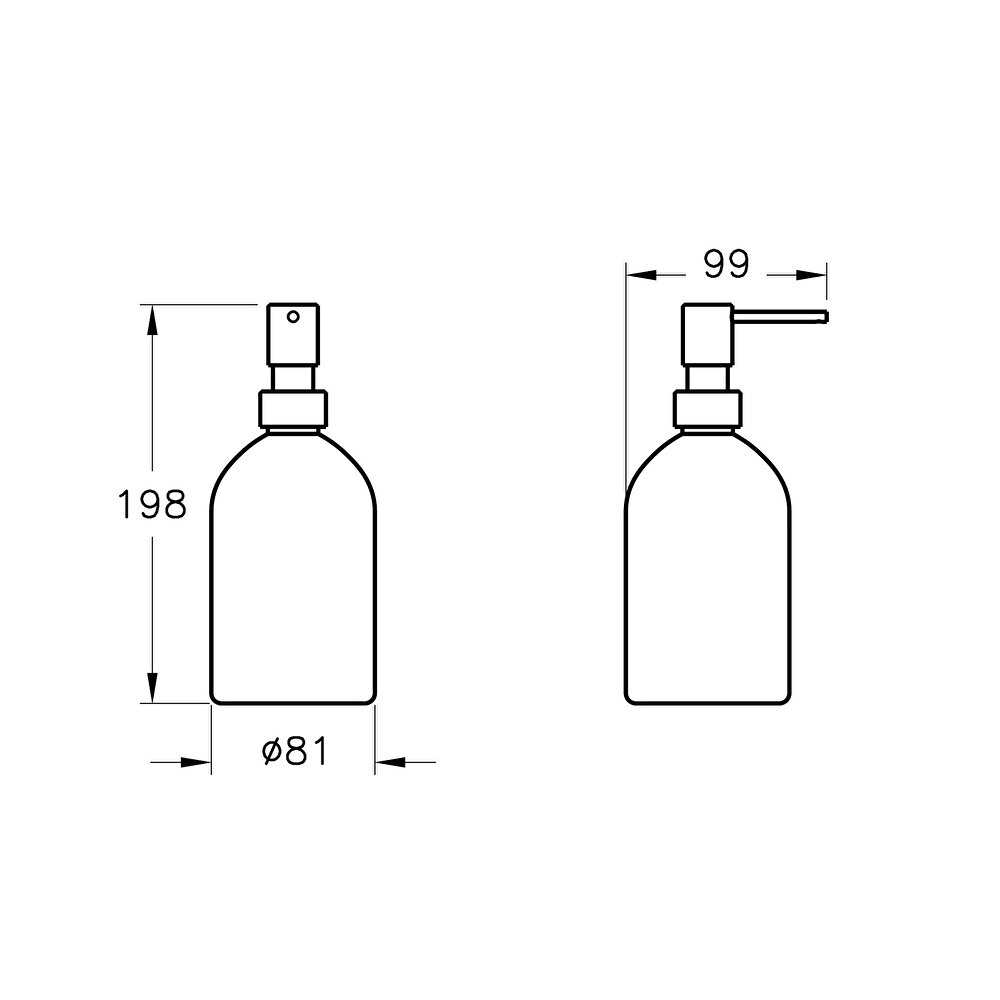
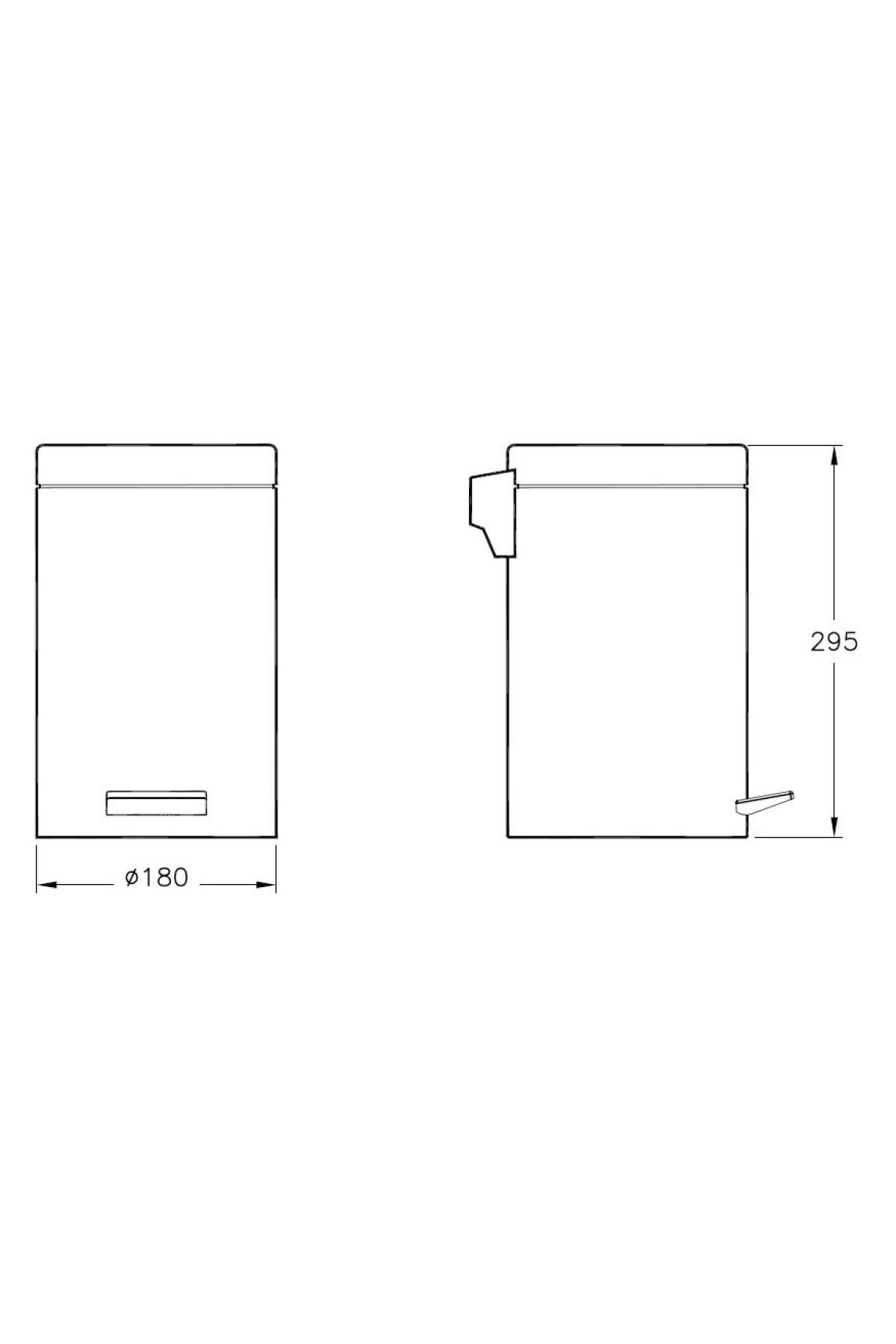
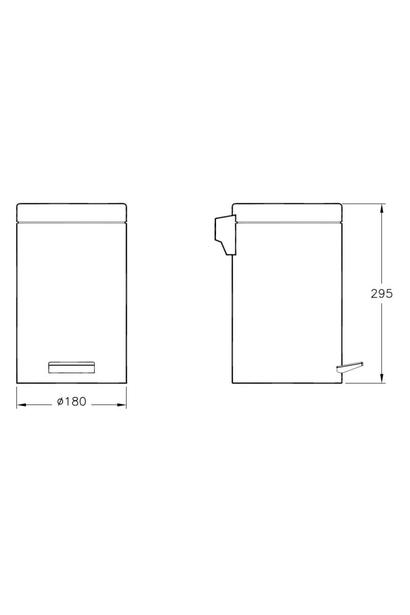
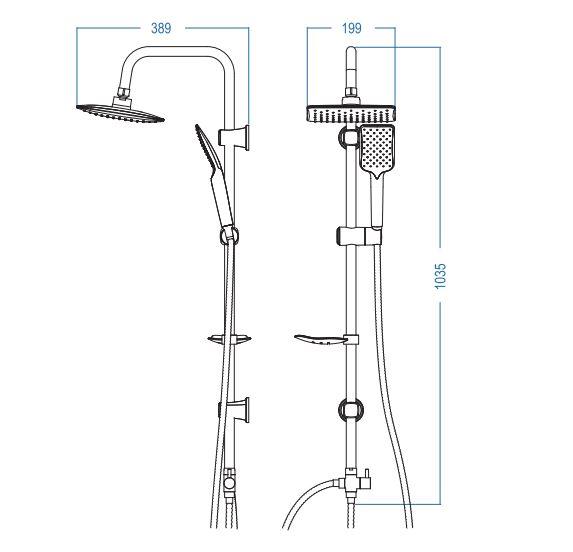
Ölçüler
boy:1035
en:199
derinlik:389
<center>
Bu İlan ENTEGRA Entegrasyon Sistemleri ile Listelenmiştir
</center>
Devamını Oku
Şuan yalnızca hizmet ürününü sepete ekliyorsun.
Hizmet ile birlikte ürünü de sepete ekle.
Üzgünüz, şimdilik seçtiğiniz bölge için hizmet verilememektedir.
Ürününüz için montaja ek Demontaj Hizmetini de sepetinize ekleyebilirsiniz.
Demontaj hizmetini de sepete ekle.
{"product": {"absolute_url": "/artema-nora-s-banyo-bataryasi-lavabo-bataryasi-duxxa-trend-robot-dus-seti/", "attribute_set": 42464, "attributes": {"barcode": "E987V8679", "category": "0001000300010002", "description": "\u003cP\u003e\u003cFONT color=#ff0000 size=5\u003eArtema Nora S Banyo Bataryas\u0131 + Lavabo Bataryas\u0131 +DUXXA Trend Robot Du\u015f Seti\u003c/FONT\u003e\u003c/P\u003e\n\u003cP\u003e\u003cSPAN style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003eArtema Nora S Banyo Bataryas\u0131 Krom A42870\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/P\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\n\u003cP style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; FONT-WEIGHT: 400; COLOR: ; BORDER-LEFT: 0px solid; MARGIN: 0px; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); --tw-text-opacity: 1\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u00c7\u0131k\u0131\u015f ucu uzunlu\u011fu 153 mm\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eEl du\u015fu \u00e7\u0131k\u0131\u015f\u0131 G1/2\u0027\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eDu\u015f kumandas\u0131 kilitlemelidir.\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eSeramik diskli \u00f6zel kartu\u015f\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eLaminer ak\u0131\u015f\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eKrom kaplama\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/P\u003e\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003eArtema Nora S Lavabo Bataryas\u0131 Krom A42878\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u00c7\u0131k\u0131\u015f ucu uzunlu\u011fu 105 mm\u2019dir.\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u00c7\u0131k\u0131\u015f ucu y\u00fcksekli\u011fi 84 mm\u2019dir.\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eSeramik diskli \u00f6zel kartu\u015f\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eLaminer ak\u0131\u015f\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eMax. 5 L/dk su ak\u0131\u015f\u0131 sa\u011flanmaktad\u0131r.\u003c/FONT\u003e\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\u0027BOX-SIZING: border-box; FONT-SIZE: medium; BORDER-TOP: 0px solid; FONT-FAMILY: \"Source Sans Pro\", ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\"; BORDER-RIGHT: 0px solid; WHITE-SPACE: normal; WORD-SPACING: 0px; BORDER-BOTTOM: 0px solid; TEXT-TRANSFORM: none; FONT-WEIGHT: 400; COLOR: rgb(0,0,0); FONT-STYLE: normal; BORDER-LEFT: 0px solid; ORPHANS: 2; WIDOWS: 2; LETTER-SPACING: normal; TEXT-INDENT: 0px; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\u0027\u003e\u003cFONT size=3\u003eArtema armat\u00fcrler 10 y\u0131l garanti kapsam\u0131ndad\u0131r.\u003c/FONT\u003e\u003c/DIV\u003e\n\u003cDIV style=\u0027BOX-SIZING: border-box; FONT-SIZE: medium; BORDER-TOP: 0px solid; FONT-FAMILY: \"Source Sans Pro\", ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\"; BORDER-RIGHT: 0px solid; WHITE-SPACE: normal; WORD-SPACING: 0px; BORDER-BOTTOM: 0px solid; TEXT-TRANSFORM: none; FONT-WEIGHT: 400; COLOR: rgb(0,0,0); FONT-STYLE: normal; BORDER-LEFT: 0px solid; ORPHANS: 2; WIDOWS: 2; LETTER-SPACING: normal; TEXT-INDENT: 0px; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\u0027\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\u0027BOX-SIZING: border-box; FONT-SIZE: medium; BORDER-TOP: 0px solid; FONT-FAMILY: \"Source Sans Pro\", ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\"; BORDER-RIGHT: 0px solid; WHITE-SPACE: normal; WORD-SPACING: 0px; BORDER-BOTTOM: 0px solid; TEXT-TRANSFORM: none; FONT-WEIGHT: 400; COLOR: rgb(0,0,0); FONT-STYLE: normal; BORDER-LEFT: 0px solid; ORPHANS: 2; WIDOWS: 2; LETTER-SPACING: normal; TEXT-INDENT: 0px; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\u0027\u003e\n\u003cP\u003e\u003cSPAN style=\u0027FONT-SIZE: 12pt; FONT-FAMILY: \"IBM Plex Sans\", sans-serif; FONT-WEIGHT: bold\u0027\u003e\u003cFONT style=\u0027FONT-FAMILY: \"IBM Plex Sans\", sans-serif\u0027 color=#ff0000\u003e\u003cSPAN style=\u0027FONT-SIZE: 20px; FONT-FAMILY: -apple-system, BlinkMacSystemFont, Arial, Roboto, Oxygen, Ubuntu, Cantarell, \"Fira Sans\", \"Droid Sans\", \"Helvetica Neue\", sans-serif; WHITE-SPACE: normal; WORD-SPACING: 0px; TEXT-TRANSFORM: none; FLOAT: none; FONT-WEIGHT: 400; COLOR: rgb(72,72,72); FONT-STYLE: normal; TEXT-ALIGN: center; ORPHANS: 2; WIDOWS: 2; DISPLAY: inline !important; LETTER-SPACING: 0px; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\u0027\u003e\u003cSPAN style=\u0027FONT-FAMILY: \"Arial\",sans-serif; BACKGROUND: white; COLOR: black; mso-themecolor: text1\u0027\u003e\u003cFONT color=#000000 size=2 face=\"Times New Roman\"\u003e\u003cSPAN style=\"BORDER-TOP: 0px; BORDER-RIGHT: 0px; BORDER-BOTTOM: 0px; FONT-WEIGHT: bold; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; FONT-FAMILY: Arial; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cFONT style=\"BOX-SIZING: border-box; OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: 16px; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\u0027FONT-FAMILY: \"Calibri\",sans-serif; BACKGROUND: white; COLOR: black; mso-themecolor: text1; mso-ascii-theme-font: minor-latin; mso-hansi-theme-font: minor-latin; mso-bidi-theme-font: minor-latin\u0027\u003e\u003cFONT size=3\u003e\u003cEM\u003e\u003cSPAN style=\"WORD-SPACING: 0px; FLOAT: none; ORPHANS: 2; WIDOWS: 2; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eDuxxa Trend 400 Tepe du\u015f seti \u003c/SPAN\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u00dcr\u00fcn Kodu: D.100.4.C\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/EM\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/P\u003e\n\u003cP\u003e\u003cSPAN style=\u0027FONT-FAMILY: \"Calibri\",sans-serif; BACKGROUND: white; COLOR: black; mso-themecolor: text1; mso-ascii-theme-font: minor-latin; mso-hansi-theme-font: minor-latin; mso-bidi-theme-font: minor-latin\u0027\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cSPAN style=\u0027FONT-FAMILY: \"Calibri\",sans-serif; COLOR: black; mso-themecolor: text1; mso-ascii-theme-font: minor-latin; mso-hansi-theme-font: minor-latin; mso-bidi-theme-font: minor-latin\u0027\u003e\u003cFONT size=3\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eRenk :Krom\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eDeluxe \u00f6rg\u00fcl\u00fc spiral 150-170 cm\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eDeluxe spiral 60cm\u0026nbsp;\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003c/FONT\u003e\u003cFONT size=3\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003ePirin\u00e7 Y\u00f6nlendirici\u003cBR style=\"BOX-SIZING: border-box; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; OUTLINE-COLOR: invert\"\u003eStandart Naturel\u003c/SPAN\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u0026nbsp;Sabunluk\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eTs 400 Kromaj S\u00fcrg\u00fc Seti\u0026nbsp;\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u00d6l\u00e7\u00fcler\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eboy:1035\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003een:199\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003ederinlik:389\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/P\u003e\u003c/SPAN\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/DIV\u003e\u003cbr/\u003e\u003cbr/\u003e\u003ccenter\u003e\u003cp style=\"color:black;font-size:9pt;font-weight: normal;font-family:Tahoma\"\u003e Bu \u0130lan \u003cspan style=\"color:#003595;font-size:9.5pt;font-weight: bold;font-family:\u0027Century Gothic\u0027;\"\u003e\u003cspan style=\"font-size:10pt;\"\u003eE\u003c/span\u003eNTEGRA\u003c/span\u003e Entegrasyon Sistemleri ile Listelenmi\u015ftir\u003c/p\u003e\u003c/center\u003e", "kdv_orani": "20", "marka": "Artema", "model_kodu": "NORABLTRND", "para_birimi": "TL", "urun_adi": "Artema Nora S Banyo Bataryas\u0131 + Lavabo Bataryas\u0131 +duxxa Trend Robot Du\u015f Seti"}, "attributes_kwargs": {"kdv_orani": {"data_type": "dropdown", "label": "20", "value": "20"}, "marka": {"data_type": "dropdown", "label": "Artema", "value": "Artema"}, "para_birimi": {"data_type": "dropdown", "label": "TL", "value": "TL"}}, "base_code": "E987V8679_ab8c47cc-732b-483e-8baa-a1", "basket_offers": [], "currency_type": "try", "data_source": null, "extra_attributes": {"comment_counts": 0, "product_rating": 0.0}, "form_schema": null, "in_stock": true, "is_ready_to_basket": true, "name": "Artema Nora S Banyo Bataryas\u0131 + Lavabo Bataryas\u0131 +duxxa Trend Robot Du\u015f Seti", "pk": 517871, "price": "4698.53", "price_type": "default", "product_type": "0", "productimage_set": [{"created_date": "2024-01-29T21:49:34.880060Z", "image": "https://img-decoverse.mncdn.com/products/2024/01/29/1284020/4b90af6d-f236-49e1-9484-e7cd4fe21210.jpg", "order": 0, "pk": 235676, "specialimage_set": [], "status": "active"}, {"created_date": "2024-01-29T21:49:34.965464Z", "image": "https://img-decoverse.mncdn.com/products/2023/04/04/158326/01d23da3-c90f-4e97-9397-65c9c4bdc48d.jpg", "order": 1, "pk": 235677, "specialimage_set": [], "status": "active"}, {"created_date": "2024-01-29T21:49:35.037742Z", "image": "https://img-decoverse.mncdn.com/products/2023/04/04/158326/fcd01070-6d5c-4218-98e0-34f4c4d302c9.jpg", "order": 2, "pk": 235678, "specialimage_set": [], "status": "active"}, {"created_date": "2024-01-29T21:49:35.106778Z", "image": "https://img-decoverse.mncdn.com/products/2024/01/29/1284008/c7ac9e77-8f7b-4d47-b213-8561596543a9.jpg", "order": 3, "pk": 235679, "specialimage_set": [], "status": "active"}, {"created_date": "2024-01-29T21:49:35.158774Z", "image": "https://img-decoverse.mncdn.com/products/2024/01/29/1283987/2d7c4874-791c-4554-93e5-3383fcf4f930.jpg", "order": 4, "pk": 235680, "specialimage_set": [], "status": "active"}], "productvideo_set": [], "retail_price": "4698.53", "sku": "E987V8679", "stock": 46, "tax_rate": "20.00", "unit_type": "qty"}, "selectedVariant": {"absolute_url": "/artema-nora-s-banyo-bataryasi-lavabo-bataryasi-duxxa-trend-robot-dus-seti/", "attribute_set": 42464, "attributes": {"barcode": "E987V8679", "category": "0001000300010002", "description": "\u003cP\u003e\u003cFONT color=#ff0000 size=5\u003eArtema Nora S Banyo Bataryas\u0131 + Lavabo Bataryas\u0131 +DUXXA Trend Robot Du\u015f Seti\u003c/FONT\u003e\u003c/P\u003e\n\u003cP\u003e\u003cSPAN style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003eArtema Nora S Banyo Bataryas\u0131 Krom A42870\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/P\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\n\u003cP style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; FONT-WEIGHT: 400; COLOR: ; BORDER-LEFT: 0px solid; MARGIN: 0px; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); --tw-text-opacity: 1\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u00c7\u0131k\u0131\u015f ucu uzunlu\u011fu 153 mm\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eEl du\u015fu \u00e7\u0131k\u0131\u015f\u0131 G1/2\u0027\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eDu\u015f kumandas\u0131 kilitlemelidir.\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eSeramik diskli \u00f6zel kartu\u015f\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eLaminer ak\u0131\u015f\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eKrom kaplama\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/P\u003e\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003eArtema Nora S Lavabo Bataryas\u0131 Krom A42878\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u00c7\u0131k\u0131\u015f ucu uzunlu\u011fu 105 mm\u2019dir.\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u00c7\u0131k\u0131\u015f ucu y\u00fcksekli\u011fi 84 mm\u2019dir.\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eSeramik diskli \u00f6zel kartu\u015f\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eLaminer ak\u0131\u015f\u003cBR style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003eMax. 5 L/dk su ak\u0131\u015f\u0131 sa\u011flanmaktad\u0131r.\u003c/FONT\u003e\u003c/DIV\u003e\n\u003cDIV style=\"BOX-SIZING: border-box; BORDER-TOP: 0px solid; BORDER-RIGHT: 0px solid; BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia)\"\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\u0027BOX-SIZING: border-box; FONT-SIZE: medium; BORDER-TOP: 0px solid; FONT-FAMILY: \"Source Sans Pro\", ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\"; BORDER-RIGHT: 0px solid; WHITE-SPACE: normal; WORD-SPACING: 0px; BORDER-BOTTOM: 0px solid; TEXT-TRANSFORM: none; FONT-WEIGHT: 400; COLOR: rgb(0,0,0); FONT-STYLE: normal; BORDER-LEFT: 0px solid; ORPHANS: 2; WIDOWS: 2; LETTER-SPACING: normal; TEXT-INDENT: 0px; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\u0027\u003e\u003cFONT size=3\u003eArtema armat\u00fcrler 10 y\u0131l garanti kapsam\u0131ndad\u0131r.\u003c/FONT\u003e\u003c/DIV\u003e\n\u003cDIV style=\u0027BOX-SIZING: border-box; FONT-SIZE: medium; BORDER-TOP: 0px solid; FONT-FAMILY: \"Source Sans Pro\", ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\"; BORDER-RIGHT: 0px solid; WHITE-SPACE: normal; WORD-SPACING: 0px; BORDER-BOTTOM: 0px solid; TEXT-TRANSFORM: none; FONT-WEIGHT: 400; COLOR: rgb(0,0,0); FONT-STYLE: normal; BORDER-LEFT: 0px solid; ORPHANS: 2; WIDOWS: 2; LETTER-SPACING: normal; TEXT-INDENT: 0px; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\u0027\u003e\u003cFONT size=3\u003e\u003c/FONT\u003e\u0026nbsp;\u003c/DIV\u003e\n\u003cDIV style=\u0027BOX-SIZING: border-box; FONT-SIZE: medium; BORDER-TOP: 0px solid; FONT-FAMILY: \"Source Sans Pro\", ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\"; BORDER-RIGHT: 0px solid; WHITE-SPACE: normal; WORD-SPACING: 0px; BORDER-BOTTOM: 0px solid; TEXT-TRANSFORM: none; FONT-WEIGHT: 400; COLOR: rgb(0,0,0); FONT-STYLE: normal; BORDER-LEFT: 0px solid; ORPHANS: 2; WIDOWS: 2; LETTER-SPACING: normal; TEXT-INDENT: 0px; border-image: initial; --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty,/*!*/ /*!*/); --tw-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-invert: var(--tw-empty,/*!*/ /*!*/); --tw-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-drop-shadow: var(--tw-empty,/*!*/ /*!*/); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-brightness: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-contrast: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-grayscale: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-hue-rotate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-invert: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-opacity: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-saturate: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-sepia: var(--tw-empty,/*!*/ /*!*/); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\u0027\u003e\n\u003cP\u003e\u003cSPAN style=\u0027FONT-SIZE: 12pt; FONT-FAMILY: \"IBM Plex Sans\", sans-serif; FONT-WEIGHT: bold\u0027\u003e\u003cFONT style=\u0027FONT-FAMILY: \"IBM Plex Sans\", sans-serif\u0027 color=#ff0000\u003e\u003cSPAN style=\u0027FONT-SIZE: 20px; FONT-FAMILY: -apple-system, BlinkMacSystemFont, Arial, Roboto, Oxygen, Ubuntu, Cantarell, \"Fira Sans\", \"Droid Sans\", \"Helvetica Neue\", sans-serif; WHITE-SPACE: normal; WORD-SPACING: 0px; TEXT-TRANSFORM: none; FLOAT: none; FONT-WEIGHT: 400; COLOR: rgb(72,72,72); FONT-STYLE: normal; TEXT-ALIGN: center; ORPHANS: 2; WIDOWS: 2; DISPLAY: inline !important; LETTER-SPACING: 0px; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\u0027\u003e\u003cSPAN style=\u0027FONT-FAMILY: \"Arial\",sans-serif; BACKGROUND: white; COLOR: black; mso-themecolor: text1\u0027\u003e\u003cFONT color=#000000 size=2 face=\"Times New Roman\"\u003e\u003cSPAN style=\"BORDER-TOP: 0px; BORDER-RIGHT: 0px; BORDER-BOTTOM: 0px; FONT-WEIGHT: bold; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; FONT-FAMILY: Arial; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; COLOR: rgb(0,0,0); OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cFONT style=\"BOX-SIZING: border-box; OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: normal !important; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; MAX-WIDTH: 1152px !important; BORDER-TOP: 0px; BORDER-RIGHT: 0px; VERTICAL-ALIGN: baseline; BORDER-BOTTOM: 0px; OUTLINE-WIDTH: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; OUTLINE-STYLE: none; PADDING-LEFT: 0px; BORDER-LEFT: 0px; MARGIN: 0px; LETTER-SPACING: -0.02em !important; OUTLINE-COLOR: invert; LINE-HEIGHT: 16px; PADDING-RIGHT: 0px\"\u003e\u003cSPAN style=\u0027FONT-FAMILY: \"Calibri\",sans-serif; BACKGROUND: white; COLOR: black; mso-themecolor: text1; mso-ascii-theme-font: minor-latin; mso-hansi-theme-font: minor-latin; mso-bidi-theme-font: minor-latin\u0027\u003e\u003cFONT size=3\u003e\u003cEM\u003e\u003cSPAN style=\"WORD-SPACING: 0px; FLOAT: none; ORPHANS: 2; WIDOWS: 2; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eDuxxa Trend 400 Tepe du\u015f seti \u003c/SPAN\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u00dcr\u00fcn Kodu: D.100.4.C\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/EM\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/P\u003e\n\u003cP\u003e\u003cSPAN style=\u0027FONT-FAMILY: \"Calibri\",sans-serif; BACKGROUND: white; COLOR: black; mso-themecolor: text1; mso-ascii-theme-font: minor-latin; mso-hansi-theme-font: minor-latin; mso-bidi-theme-font: minor-latin\u0027\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cSPAN style=\u0027FONT-FAMILY: \"Calibri\",sans-serif; COLOR: black; mso-themecolor: text1; mso-ascii-theme-font: minor-latin; mso-hansi-theme-font: minor-latin; mso-bidi-theme-font: minor-latin\u0027\u003e\u003cFONT size=3\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eRenk :Krom\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eDeluxe \u00f6rg\u00fcl\u00fc spiral 150-170 cm\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eDeluxe spiral 60cm\u0026nbsp;\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003c/FONT\u003e\u003cFONT size=3\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003ePirin\u00e7 Y\u00f6nlendirici\u003cBR style=\"BOX-SIZING: border-box; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; OUTLINE-COLOR: invert\"\u003eStandart Naturel\u003c/SPAN\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u0026nbsp;Sabunluk\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eTs 400 Kromaj S\u00fcrg\u00fc Seti\u0026nbsp;\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u00d6l\u00e7\u00fcler\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003eboy:1035\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003een:199\u003c/SPAN\u003e\u003c/SPAN\u003e\u003cBR style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003e\u003cSPAN style=\"BORDER-TOP: windowtext 1pt; BORDER-RIGHT: windowtext 1pt; BACKGROUND: white; BORDER-BOTTOM: windowtext 1pt; PADDING-BOTTOM: 0cm; PADDING-TOP: 0cm; PADDING-LEFT: 0cm; BORDER-LEFT: windowtext 1pt; PADDING-RIGHT: 0cm; mso-border-alt: none windowtext 0cm\"\u003e\u003cSPAN style=\"BOX-SIZING: border-box; WORD-SPACING: 0px; OUTLINE-WIDTH: 0px; OUTLINE-STYLE: none; ORPHANS: 2; WIDOWS: 2; OUTLINE-COLOR: invert; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial\"\u003ederinlik:389\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/P\u003e\u003c/SPAN\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/SPAN\u003e\u003c/FONT\u003e\u003c/SPAN\u003e\u003c/DIV\u003e\u003cbr/\u003e\u003cbr/\u003e\u003ccenter\u003e\u003cp style=\"color:black;font-size:9pt;font-weight: normal;font-family:Tahoma\"\u003e Bu \u0130lan \u003cspan style=\"color:#003595;font-size:9.5pt;font-weight: bold;font-family:\u0027Century Gothic\u0027;\"\u003e\u003cspan style=\"font-size:10pt;\"\u003eE\u003c/span\u003eNTEGRA\u003c/span\u003e Entegrasyon Sistemleri ile Listelenmi\u015ftir\u003c/p\u003e\u003c/center\u003e", "kdv_orani": "20", "marka": "Artema", "model_kodu": "NORABLTRND", "para_birimi": "TL", "urun_adi": "Artema Nora S Banyo Bataryas\u0131 + Lavabo Bataryas\u0131 +duxxa Trend Robot Du\u015f Seti"}, "attributes_kwargs": {"kdv_orani": {"data_type": "dropdown", "label": "20", "value": "20"}, "marka": {"data_type": "dropdown", "label": "Artema", "value": "Artema"}, "para_birimi": {"data_type": "dropdown", "label": "TL", "value": "TL"}}, "base_code": "E987V8679_ab8c47cc-732b-483e-8baa-a1", "currency_type": "try", "data_source": null, "extra_attributes": {"comment_counts": 0, "product_rating": 0.0}, "form_schema": null, "in_stock": true, "is_ready_to_basket": true, "name": "Artema Nora S Banyo Bataryas\u0131 + Lavabo Bataryas\u0131 +duxxa Trend Robot Du\u015f Seti", "pk": 517871, "price": "4698.53", "price_type": "default", "product_type": "0", "productimage_set": [{"created_date": "2024-01-29T21:49:34.880060Z", "image": "https://img-decoverse.mncdn.com/products/2024/01/29/1284020/4b90af6d-f236-49e1-9484-e7cd4fe21210.jpg", "order": 0, "pk": 235676, "specialimage_set": [], "status": "active"}, {"created_date": "2024-01-29T21:49:34.965464Z", "image": "https://img-decoverse.mncdn.com/products/2023/04/04/158326/01d23da3-c90f-4e97-9397-65c9c4bdc48d.jpg", "order": 1, "pk": 235677, "specialimage_set": [], "status": "active"}, {"created_date": "2024-01-29T21:49:35.037742Z", "image": "https://img-decoverse.mncdn.com/products/2023/04/04/158326/fcd01070-6d5c-4218-98e0-34f4c4d302c9.jpg", "order": 2, "pk": 235678, "specialimage_set": [], "status": "active"}, {"created_date": "2024-01-29T21:49:35.106778Z", "image": "https://img-decoverse.mncdn.com/products/2024/01/29/1284008/c7ac9e77-8f7b-4d47-b213-8561596543a9.jpg", "order": 3, "pk": 235679, "specialimage_set": [], "status": "active"}, {"created_date": "2024-01-29T21:49:35.158774Z", "image": "https://img-decoverse.mncdn.com/products/2024/01/29/1283987/2d7c4874-791c-4554-93e5-3383fcf4f930.jpg", "order": 4, "pk": 235680, "specialimage_set": [], "status": "active"}], "productvideo_set": [], "retail_price": "4698.53", "sku": "E987V8679", "stock": 46, "tax_rate": "20.00", "unit_type": "qty"}, "variants": []}
{"absolute_url": "/banyo-bataryasi/", "attributes": {"montajdemontajgereklilik": {"kwargs": {}, "value": "Kurulum106"}, "montajgereklilik": {"kwargs": {}, "value": "Kurulum151"}, "seo_category_contents": [{"kwargs": {"data_type": "nested", "value": {}}, "value": {"description": "\u003cp\u003eBanyo bataryalar\u0131, banyo tasar\u0131mlar\u0131nda \u00f6ne \u00e7\u0131kan bir unsurdur. Bu \u00f6nemli donan\u0131mlar, banyo lavabolar\u0131, k\u00fcvetler ve du\u015f sistemleriyle uyumlu olarak kullan\u0131larak suyun ak\u0131\u015f\u0131n\u0131 kontrol eder ve kullan\u0131c\u0131lara kolayl\u0131k sa\u011flar. Banyo bataryalar\u0131, sadece i\u015flevsellik a\u00e7\u0131s\u0131ndan de\u011fil, ayn\u0131 zamanda banyonun dekoratif g\u00f6r\u00fcn\u00fcm\u00fcne katk\u0131da bulunan estetik tasar\u0131mlar\u0131yla da dikkat \u00e7eker.\u003c/p\u003e\u003ch2\u003e\u003cstrong\u003eBanyo Bataryas\u0131 Modelleri ve Tasar\u0131mlar\u0131\u003c/strong\u003e\u003c/h2\u003e\u003cp\u003eBanyo bataryas\u0131 modelleri ve tasar\u0131mlar\u0131, \u00e7e\u015fitli stiller ve i\u015flevler sunarak banyonuzu ki\u015fiselle\u015ftirmenize olanak tan\u0131r. Bu modellerden baz\u0131lar\u0131 \u015fu \u015fekilde s\u0131ralanabilir:\u003c/p\u003e\u003cp\u003e\u25cf Tek kollu \u003ca href=\"https://www.decoverse.com/banyo-bataryalari/\" rel=\"noopener noreferrer\" target=\"_blank\"\u003ebanyo bataryalar\u0131\u003c/a\u003e, su s\u0131cakl\u0131\u011f\u0131n\u0131 ve debiyi tek bir kol \u00fczerinden kontrol etmenize olanak sa\u011flar. Modern ve minimalist bir g\u00f6r\u00fcn\u00fcm sunan bu tasar\u0131mlar, banyonuza \u015f\u0131k bir dokunu\u015f katar.\u003c/p\u003e\u003cp\u003e\u25cf \u00c7ift kollu banyo bataryalar\u0131, s\u0131cak ve so\u011fuk suyu ayr\u0131 ayr\u0131 kontrol etmek i\u00e7in iki ayr\u0131 kolla gelir. Geleneksel tarz\u0131 sevenler i\u00e7in tercih edilebilir, k\u00fcvet i\u00e7inde s\u0131kl\u0131kla kullan\u0131l\u0131r. Alt\u0131n, bak\u0131r gibi farkl\u0131 kaplamalarla otantik bir estetik sunar.\u003c/p\u003e\u003cp\u003e\u25cf Duvara montajl\u0131 bataryalar, lavabo veya k\u00fcvetin \u00fczerine monte edilmez, duvara monte edilir. Boru g\u00f6r\u00fcn\u00fcm\u00fcn\u00fc ortadan kald\u0131r\u0131r. Bu tarz bataryalar banyo alan\u0131nda daha fazla tezgah alan\u0131 sa\u011flar ve modern bir g\u00f6r\u00fcn\u00fcm sunar.\u003c/p\u003e\u003cp\u003e\u25cf Serbest ayakl\u0131 bataryalar, \u00f6zellikle \u00fcstten dolgulu k\u00fcvetlerde kullan\u0131l\u0131r. G\u00f6rsel olarak etkileyici olan bu bataryalar, vintage bir g\u00f6r\u00fcn\u00fcm olu\u015fturur.\u003c/p\u003e\u003cp\u003e\u25cf Sens\u00f6rl\u00fc banyo bataryalar\u0131, ellerinizin alg\u0131lanmas\u0131 sayesinde otomatik olarak suyun ak\u0131\u015f\u0131n\u0131 ba\u015flat\u0131r ve durdurur. Hijyenik ve su tasarrufu sa\u011flayan bu modeller, toplu alanlarda s\u0131kl\u0131kla tercih edilir.\u003c/p\u003e\u003cp\u003e\u25cf Termostatik banyo bataryas\u0131 modellerinde, belirli bir s\u0131cakl\u0131k seviyesini sabit tutmay\u0131 sa\u011flayan termostatik valfler bulunur. Kullan\u0131c\u0131, su s\u0131cakl\u0131\u011f\u0131n\u0131 \u00f6nceden ayarlayarak banyo veya du\u015f s\u00fcrecinde suyun aniden \u00e7ok s\u0131cak veya so\u011fuk olmas\u0131n\u0131 engelleyebilir. Bu, \u00f6zellikle \u00e7ocuklar ve ya\u015fl\u0131lar i\u00e7in daha g\u00fcvenli bir deneyim sunar ve su tasarrufu sa\u011flayarak enerji maliyetlerini d\u00fc\u015f\u00fcr\u00fcr.\u003c/p\u003e\u003ch2\u003e\u003cstrong\u003eBanyo Bataryas\u0131 Aksesuarlar\u0131 ve Tamamlay\u0131c\u0131 \u00dcr\u00fcnler\u003c/strong\u003e\u003c/h2\u003e\u003cp\u003eBanyo bataryas\u0131 aksesuarlar\u0131 ve tamamlay\u0131c\u0131 \u00fcr\u00fcnler, banyonuzun i\u015flevselli\u011fini art\u0131rmak, d\u00fczeni sa\u011flamak ve estetik g\u00f6r\u00fcn\u00fcm\u00fc tamamlamak i\u00e7in olduk\u00e7a \u00f6nemli unsurlard\u0131r. \u003ca href=\"https://www.decoverse.com/dus-seti-ve-sistemleri/\" rel=\"noopener noreferrer\" target=\"_blank\"\u003eDu\u015f seti\u003c/a\u003e yak\u0131n\u0131na yerle\u015ftirilebilecek raflar ve ask\u0131lar, banyo malzemelerini d\u00fczenli bir \u015fekilde saklamak i\u00e7in idealdir. \u015eampuan, sa\u00e7 kremi, du\u015f jeli gibi \u00fcr\u00fcnleri d\u00fczenli bir \u015fekilde yerle\u015ftirmenize yard\u0131mc\u0131 olur.\u003c/p\u003e\u003cp\u003e\u003ca href=\"https://www.decoverse.com/batarya-ve-musluklar/\" rel=\"noopener noreferrer\" target=\"_blank\"\u003eBatarya ve musluklar\u003c/a\u003e \u00e7evresine yerle\u015ftirebilece\u011finiz s\u0131v\u0131 sabunluk ve di\u015f f\u0131r\u00e7al\u0131k gibi aksesuarlar, banyo tezgah\u0131n\u0131 d\u00fczenli ve temiz tutman\u0131za yard\u0131mc\u0131 olur. \u015e\u0131k tasar\u0131mlar\u0131, banyonuza estetik bir dokunu\u015f katar.\u003c/p\u003e\u003ch2\u003e\u003cstrong\u003eBanyo Bataryas\u0131 Bak\u0131m\u0131 ve Temizli\u011fi\u003c/strong\u003e\u003c/h2\u003e\u003cp\u003eBanyo, k\u00fcvet bataryas\u0131 bak\u0131m\u0131 ve temizli\u011fi, bataryan\u0131n uzun s\u00fcre sorunsuz \u00e7al\u0131\u015fmas\u0131n\u0131 ve banyonuzun hijyenik kalmas\u0131n\u0131 sa\u011flamak i\u00e7in b\u00fcy\u00fck \u00f6nem ta\u015f\u0131r. D\u00fczenli olarak bataryay\u0131 temizlemek, kire\u00e7, sabun ve su lekelerinden korunmas\u0131na yard\u0131mc\u0131 olur. Hafif bir temizlik sol\u00fcsyonu ve yumu\u015fak bir bez veya s\u00fcnger kullanarak bataryay\u0131 silmek yeterli olacakt\u0131r. Asidik ve a\u015f\u0131nd\u0131r\u0131c\u0131 temizleyicilerden ka\u00e7\u0131nmak, bataryan\u0131n y\u00fczeyine zarar vermemek a\u00e7\u0131s\u0131ndan \u00f6nemlidir.\u003c/p\u003e\u003cp\u003eSu kayna\u011f\u0131n\u0131zda kire\u00e7 bulunuyorsa, kire\u00e7lenmeyi \u00f6nlemek i\u00e7in kire\u00e7 \u00f6nleyici cihazlar veya kire\u00e7 \u00f6nleyici \u00fcr\u00fcnler kullanabilirsiniz. Bu \u015fekilde, bataryan\u0131n parlamas\u0131na ve performans\u0131n\u0131 uzun s\u00fcre korumas\u0131na yard\u0131mc\u0131 olabilirsiniz. Temizlerken ve kullan\u0131rken elinizde asit veya tuz i\u00e7eren kimyasal maddelerin kal\u0131nt\u0131lar\u0131 olmamas\u0131na \u00f6zen g\u00f6stermelisiniz. Bu t\u00fcr kimyasallar, bataryan\u0131n y\u00fczeyine zarar verebilir ve paslanma veya \u00e7izilme gibi sorunlara yol a\u00e7abilir.\u003c/p\u003e\u003cp\u003eTermostatik du\u015f bataryas\u0131 modeline sahipseniz, s\u0131cakl\u0131k ayarlar\u0131n\u0131 d\u00fczenli olarak kontrol edin ve gerekiyorsa ayarlamalar yap\u0131n. B\u00f6ylece, sabit ve g\u00fcvenli bir s\u0131cakl\u0131kta su ak\u0131\u015f\u0131n\u0131 sa\u011flayarak enerji ve su tasarrufu yapabilirsiniz. Ayn\u0131 \u015fekilde, s\u0131k kullan\u0131lan su yollar\u0131n\u0131 da d\u00fczenli olarak temizlemek, su ak\u0131\u015f\u0131n\u0131n d\u00fczenli ve kesintisiz kalmas\u0131na yard\u0131mc\u0131 olur.\u003c/p\u003e\u003ch2\u003e\u003cstrong\u003eBanyo Bataryas\u0131 Se\u00e7erken Nelere Dikkat Edilmelidir?\u003c/strong\u003e\u003c/h2\u003e\u003cp\u003eBanyo bataryas\u0131 se\u00e7erken, banyonuzun ihtiya\u00e7lar\u0131na ve tarz\u0131na uygun do\u011fru bir se\u00e7im yapmak i\u00e7in dikkat etmeniz gereken baz\u0131 \u00f6nemli fakt\u00f6rler vard\u0131r. Etkenlerin en \u00f6nemlilerinden biri batarya fiyatlar\u0131d\u0131r. Banyo batarya fiyatlar\u0131, sahip olduklar\u0131 ek \u00f6zelliklere g\u00f6re de\u011fi\u015fir. \u00d6rne\u011fin, banyo bataryas\u0131 du\u015f seti, \u003ca href=\"https://www.decoverse.com/dus-basligi/\" rel=\"noopener noreferrer\" target=\"_blank\"\u003edu\u015f ba\u015fl\u0131\u011f\u0131\u003c/a\u003e ve esnek\u003ca href=\"https://www.decoverse.com/dus-hortumu/\" rel=\"noopener noreferrer\" target=\"_blank\"\u003e hortumu \u003c/a\u003ei\u00e7erir, b\u00f6ylece deneyiminizi daha esnek hale getirirken set olarak sat\u0131n almak ekonomik bir se\u00e7enek olu\u015fturur.\u003c/p\u003e\u003cp\u003eBanyo bataryan\u0131z\u0131n banyonuzun dekorasyonuna uyum sa\u011flamas\u0131 \u00f6nemlidir. Klasik, modern, minimalist veya vintage gibi farkl\u0131 tarzlarda bir\u00e7ok se\u00e7enek mevcuttur. \u00d6rne\u011fin, kare lavabo bataryas\u0131, modern ve minimalist bir tasar\u0131ma sahiptir, \u003ca href=\"https://www.decoverse.com/canak-lavabo/\" rel=\"noopener noreferrer\" target=\"_blank\"\u003e\u00e7anak lavabo\u003c/a\u003e \u00fczerine zarif bir dokunu\u015f katarak banyonun tarz\u0131n\u0131 yans\u0131t\u0131r. Banyonuzun tarz\u0131na ve ki\u015fisel zevkinize uygun bir tasar\u0131m se\u00e7mek banyonuzun g\u00f6r\u00fcn\u00fcm\u00fcn\u00fc tamamlayacakt\u0131r.\u003c/p\u003e\u003cp\u003eSiz de Decoverse\u2019\u00fcn zengin banyo bataryalar\u0131 koleksiyonunu inceleyebilir, kendi banyo stilinize uygun \u00fcr\u00fcnlerle g\u00f6r\u00fcn\u00fcm\u00fc tamamlayabilirsiniz.\u003c/p\u003e"}}]}, "depth": 4, "menuitemmodel": "ba21214e-36b2-4a6e-9c57-6799fb06265e", "name": "Banyo Bataryas\u0131", "pk": 35, "sort_option": 72, "uuid": "0f0ee690-3225-489e-b911-d784f191e0f2"}
{
"type": "productViewed",
"payload" : {
"products": [{
"id": "E987V8679_ab8c47cc-732b-483e-8baa-a1",
"sku": "E987V8679",
"name": "Artema Nora S Banyo Bataryası + Lavabo Bataryası +duxxa Trend Robot Duş Seti",
"price": "4698.53",
"brand": "Artema",
"variant": "",
"category": "Ürünler / Batarya ve Musluklar / Bataryalar / Banyo Bataryası",
"dimension11" : "46",
"dimension12": "https://img-decoverse.mncdn.com/products/2024/01/29/1284020/4b90af6d-f236-49e1-9484-e7cd4fe21210.jpg",
"dimension13": "",
"dimension15": "E987V8679",
"dimension16": " 4698.53 ",
"dimension17": "indirimsiz" ,
"dimension18": "",
"dimension20": "",
"pk": "517871"
}]
}
}






 Klozet ve Aksesuarları
Klozet ve Aksesuarları
 Lavabo
Lavabo
 Mobilya
Mobilya
 Duş Setleri
Duş Setleri
 Batarya
Batarya
 Isıtma
Isıtma